CSS positioning in 60 seconds
CSS in 100 SecondsПодробнее

Create a Brand Positioning Statement - 60 Second Branding TipПодробнее

CSS position property and absoluteПодробнее

An easier way to center with position absoluteПодробнее

Master CSS Positioning in 60 Seconds #shortsПодробнее

The Magic of CSS Border-Radius in 60 Seconds! 🚀Подробнее

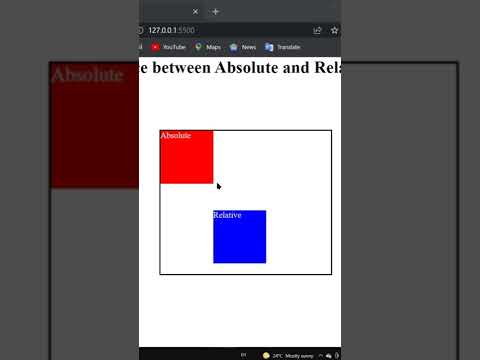
Master CSS Positioning: Absolute vs. Relative ExplainedПодробнее

CSS position relativeПодробнее

CSS Position: absolute vs relative #shorts #programming #codingПодробнее

CSS Position: Relative Vs Absolute 🥊#programming #coding #javascript #css #frontendПодробнее

CSS Position Explained: Relative vs Absolute in 1 Minute 🚀💻Подробнее

CSS-in-60-secondsПодробнее

CSS Position Property Explained in 60 Seconds! 🚀 #cssposition #css3Подробнее

Learn CSS Border Position in 18 SecondsПодробнее

CSS position relative and position staticПодробнее

Master Z-Index in 60 Seconds with an Example 🔥 #Shorts | WsCube TechПодробнее
