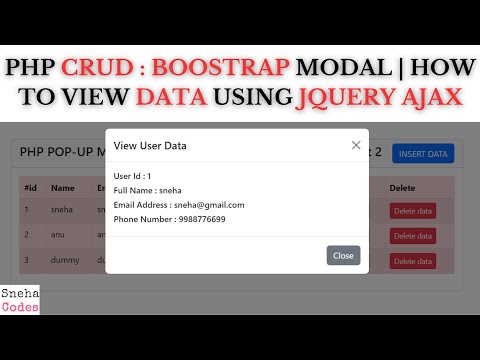
PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAX

Laravel 11 Ajax CRUD ExampleПодробнее

PHP Crud Part-3(Using Bootstrap pop-up modal)-How to view Data Using Jquery Ajax || View Data ||Подробнее

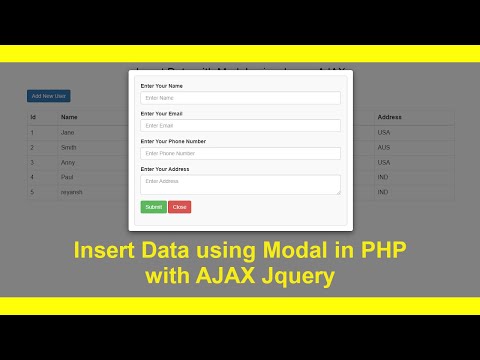
Insert Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Load Dynamic Data in Bootstrap Popup Modal Using jQuery Ajax PHPПодробнее

Display Dynamic Data in a Bootstrap Modal using PHP & AjaxПодробнее

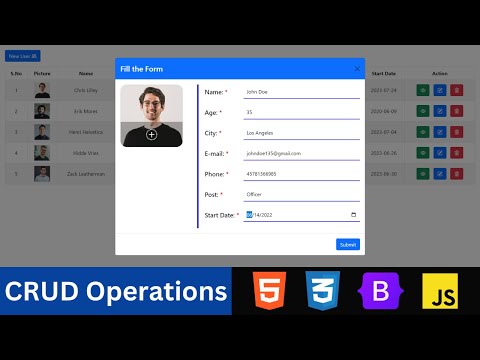
Complete CRUD Operations using HTML CSS Bootstrap v5 and JavaScript Local Storage. CRUD ApplicationПодробнее

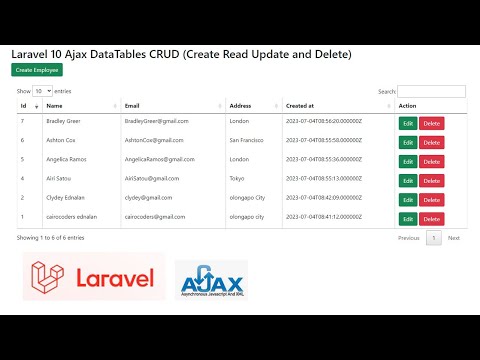
Laravel 10 Ajax DataTables CRUD (Create Read Update and Delete)Подробнее

How to display data dynamically in modal using jQuery in Laavel 10Подробнее

PHP AJAX CRUD-3 : How View Single User data in modal using AJAX In PHPПодробнее

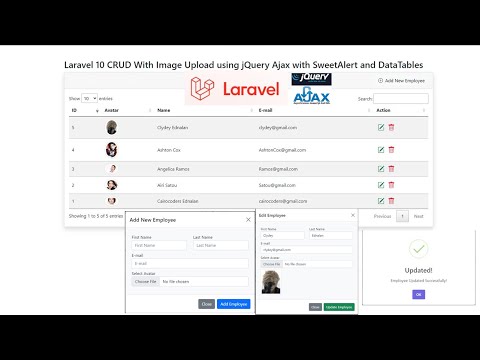
Laravel 10 CRUD With Image Upload using jQuery Ajax with SweetAlert and DataTablesПодробнее

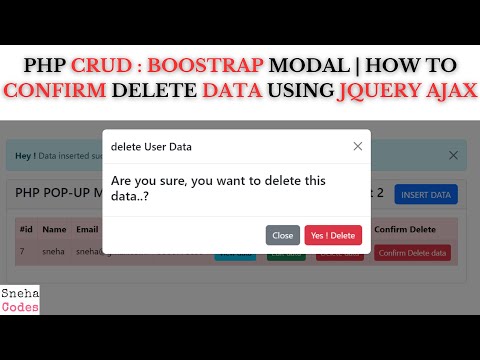
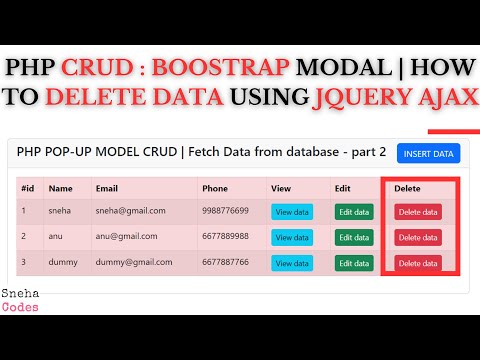
PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAXПодробнее

PHP CRUD-6:(Bootstrap pop-up modal) - How to Delete data using JQUERY AJAXПодробнее

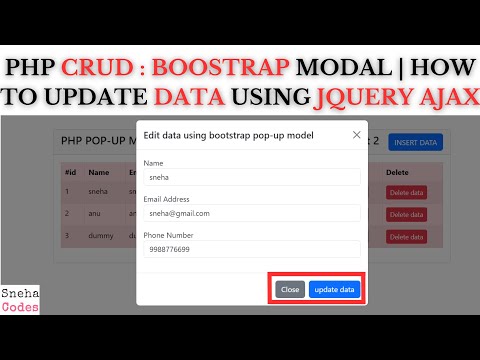
PHP CRUD-5:(Bootstrap pop-up modal) - How to Update data using JQUERY AJAXПодробнее

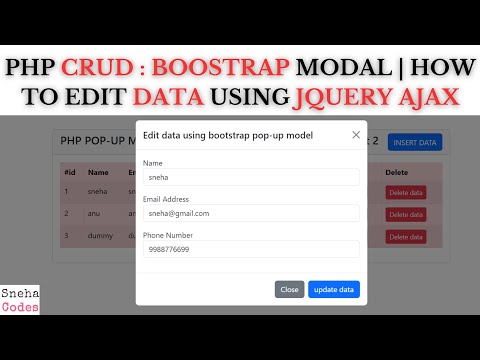
PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXПодробнее

Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

PHP CRUD-2:(Bootstrap pop-up modal) - How to Fetch data from database in PHPПодробнее

PHP CRUD-1:(Bootstrap pop-up modal) - How to Insert data into database in PHPПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

Laravel Ajax CRUD Tutorial with jQuery: Fetching and Displaying All Data (Part-05) by SR SIHAB.Подробнее
